Hola Mundo
Vamos a crear la aplicación por dedecto “Hola Mundo” paso a paso para ver cómo se hace desde Android Studio.
Estos pasos serán los mismos para aplicaciones más complejas, en esta no trabajaremos con el interfaz de usuario.

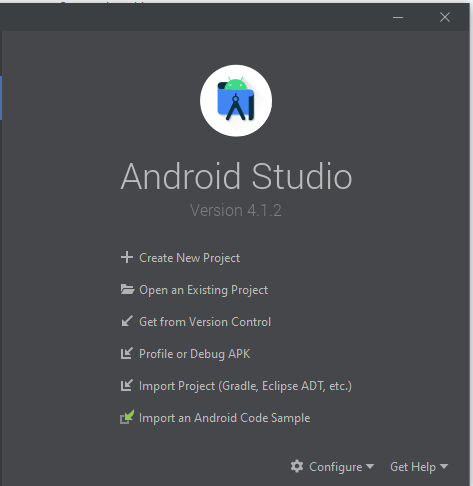
Ejecutamos Android Studio, la primera vez la pantalla principal es como la siguiente, cuando hayamos creado algún proyecto, se abrirá el último proyecto directamente. Si cerramos el proyecto, la pantalla inicial mostrará los proyectos recientes para poder saltar directamente.
Pulsamos Create a new Android Sutio Projetct
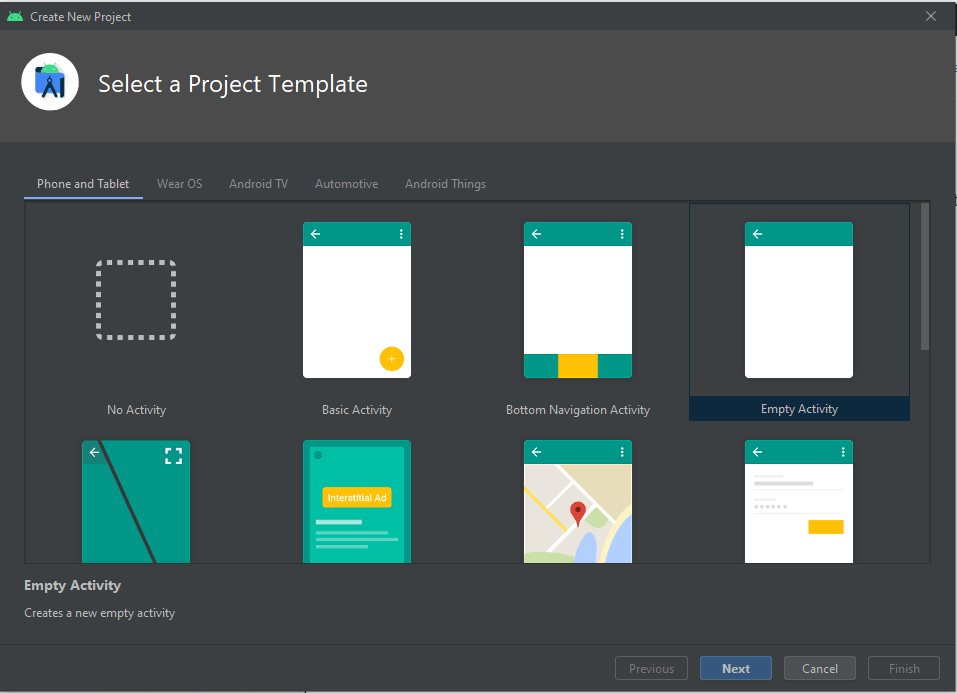
Nos pregunta el tipo de aplicación que queremos crear, dejamos marcado “Phone and Tablet” no trabajaremos con los demás tipos.
Ahora nos pide el tipo de Actividad principal, seleccionaremos Empty Activity, es la más sencilla para comenzar ya que no añade elementos especiales que ya iremos conociendo. En cualquier caso es la que usaremos en el curso para los proyectos que hagamos.

Pulsamos Next.
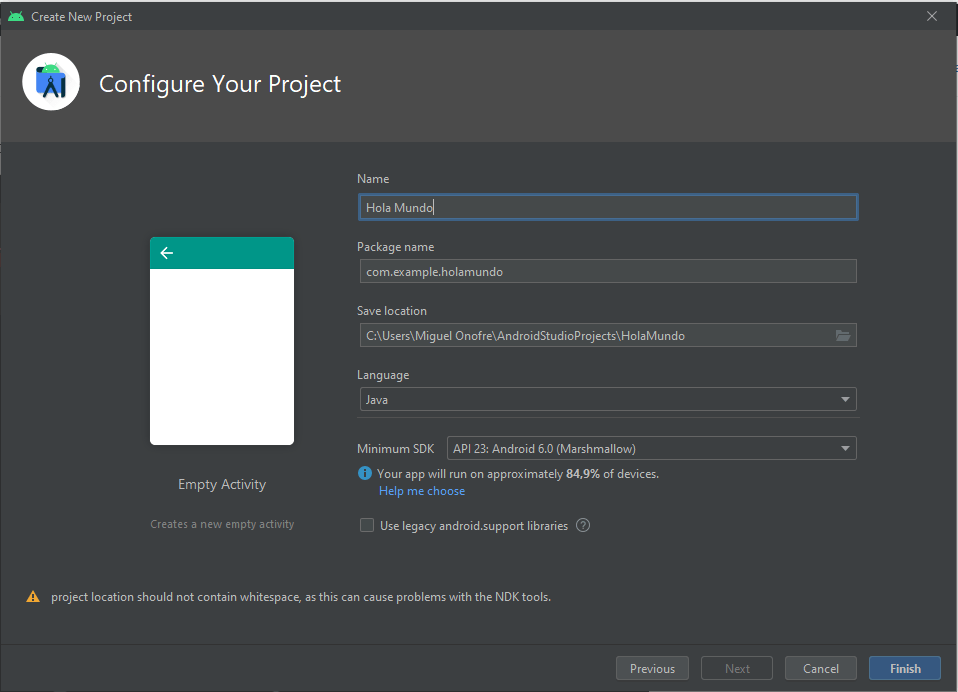
Ponemos un nombre a la aplicación, por ejemplo “Hola Mundo”

En Package Name podemos poner el dominio que queramos, será un identificativo de nuestras aplicaciones, por el momento dejarlo como está.
En Save Location indicamos la carpeta donde se creará este proyecto. Con la instalación de Android Studio se crea la carpeta AndroidStudioProjects en la carpeta del usuario. Comprobar que dentro de esta, se pone el nombre de carpeta al final de la ruta.. Fijaros en la ruta, porque ahí es donde se guardarán vuestros proyectos, por si queréis hacer una copia de seguridad. Es la ruta en la que tendréis que descomprimir los proyectos que se os pasarán a lo largo de la asignatura, de forma que podáis cargarlos fácilmente.
En Language utilizaremos Java en este curso.
En Minimum SDK decidimos que API es la que se va a utilizar, las APIs de Android evolucionan por lo que puede haber cosas que se pueden hacer y otras y que no dependiendo del API. Es Importante seleccionar un API que sea muy usada para llegar a más dispositivos. Únicamente si las características de nuestra aplicación son novedosas y no podemos desarrollarlas en un API inferior pasaremos a la siguiente. En el ejemplo vemos que el API 23: Android 6.0 y nos indica el porcentaje de los dispositivos que la tienen, por tanto igual nos conviene seleccionar otra.
Opción legacy android.suport.libraries.
Source: Stack Overflow
Up until recently, almost every Android app used the android.support libraries so that they could use features introduced on new Android versions also on older Android versions. You can read about it here: https://developer.android.com/topic/libraries/support-library
Recently, Google announced that there would be no new releases for the support library, and that instead the support library would become a new library called AndroidX. Here’s their announcement:
With the release of Android 9.0 (API level 28) there is a new version of the support library called AndroidX which is part of Jetpack. The AndroidX library contains the existing support library and also includes the latest Jetpack components.
You can continue to use the support library. Historical artifacts (those versioned 27 and earlier, and packaged as android.support.*) will remain available on Google Maven. However, all new library development will occur in the AndroidX library.
We recommend using the AndroidX libraries in all new projects. You should also consider migrating existing projects to AndroidX as well.
With the release of Android 9.0 (API level 28) there is a new version of the support library called AndroidX which is part of Jetpack. The AndroidX library contains the existing support library and also includes the latest Jetpack components.
You can continue to use the support library. Historical artifacts (those versioned 27 and earlier, and packaged as android.support.*) will remain available on Google Maven. However, all new library development will occur in the AndroidX library.
We recommend using the AndroidX libraries in all new projects. You should also consider migrating existing projects to AndroidX as well.
So all Android apps should now aim to use AndroidX, instead of the old support library. When you create a new project in Android Studio, it will by default use AndroidX, but you can still choose to Use legacy android.support libraries if you wish, by clicking the checkbox you found.
Most of the time, you probably want to use AndroidX
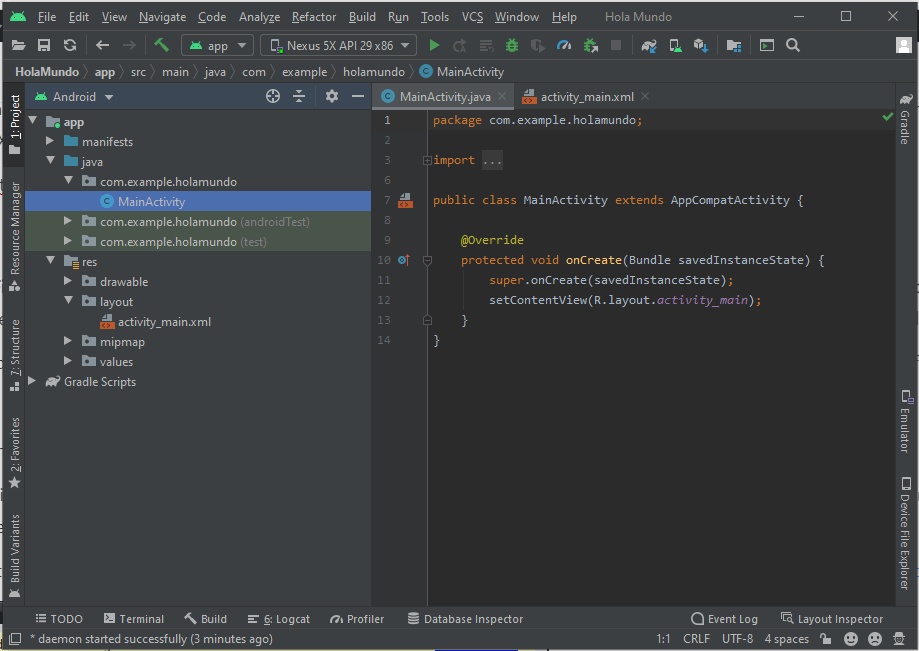
Al pulsar Finish, Android Studio comienza a compilar y preparar el proyecto y su actividad principal, nosotros lo hemos cambiado por Hola Mundo, pero su actividad principal se llamará por defecto MainActivity. Luego podremos tener más activities (mas pantallas) pero una de ellas debe ser la principal.
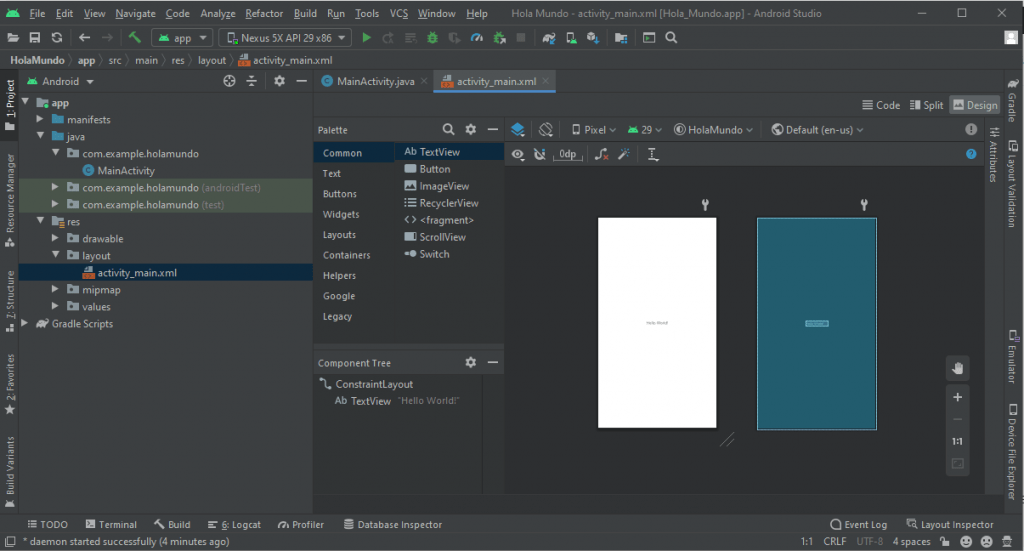
Una actividad tiene código y parte visual, su Layout, el nombre del fichero de layout (la parte visual de la pantalla) será por defecto activity_main.


Como no hemos tocado nada, la compilación no falla y podemos ejecutarlo a ver como queda nuestra aplicación.
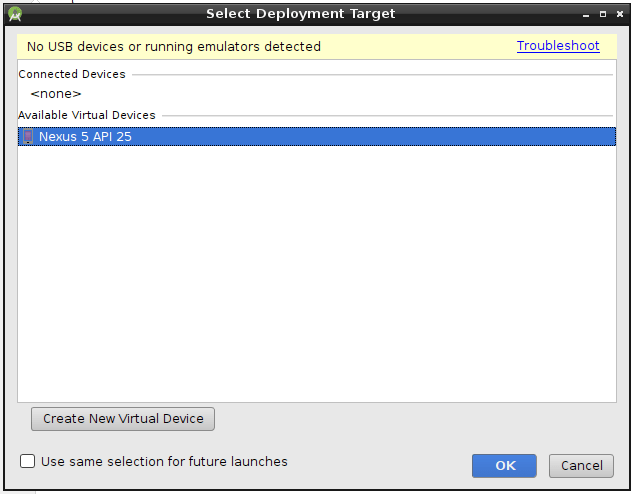
La instalación de AtcLab ya tiene un emulador creado, que podremos utilizar para ejecutar nuestras aplicaciones, si pulsamos en el icono de ejecutar nos mostrará el selector de ADB (Android Virtual Devices) emuladores, para seleccionar con cual queremos ejecutar.
Si utilizas tu ordenador deberás crear un emulador o conectar tu dispositivo (tu móvil o tablet Android).
Ver instrucciones en Como ejecutar tu app (Android Developers)

Seleccionamos el dispositivo y pulsamos OK
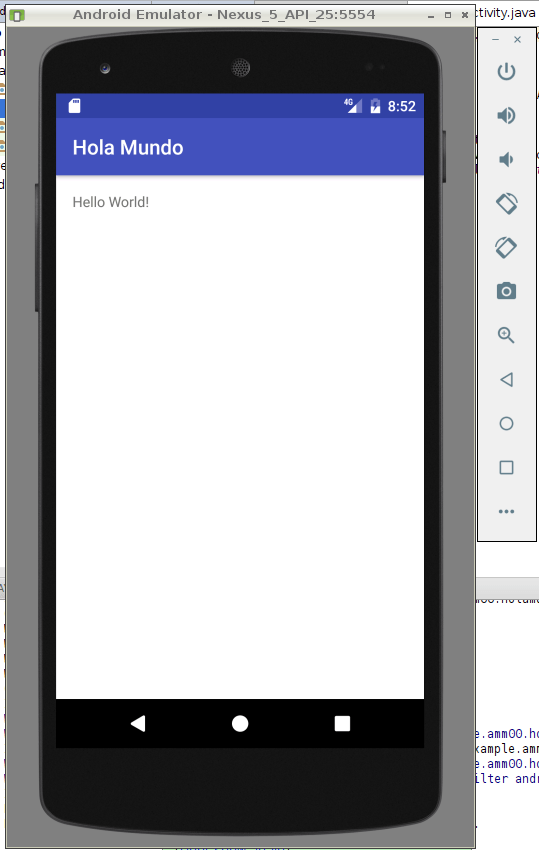
Esto nos lanza un emulador que tarda en cargar un poco la primera vez, aparecerá la aplicación en la pantalla del emulador. Como solo hemos puesto Hello World pues eso es lo que tenemos.
Podemos dejar el emulador abierto y trabjar con el Android Studio (AS) de forma que cuando ejecutemos otra vez, detectará que ya está corriendo el emulador y no tendremos que esperar más que el tiempo que tarde en compilar y preparar el proyecto.
Podemos marcar la casilla “Use the same selection for future launches” de forma que tampoco nos preguntará ya con que emulador trabajar.

Ahora con el triángulo cerramos la aplicación, con el circulo vamos a la pantalla principal pero sin cerrar la aplicación y con el cuadrado vemos la pila de aplicaciones.
Esto es todo para nuestra primera aplicación.
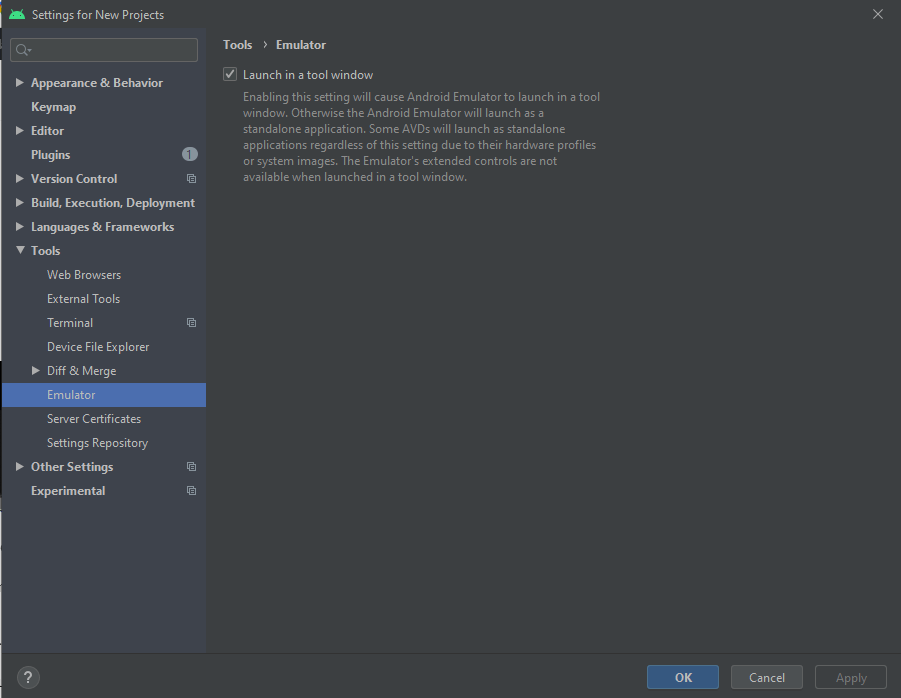
Emulador Integrado en Android Studio
En versiones anteriores a la 2021.1.1 de Android estudio:
Para ejecutar el emulador en una ventada integrada en Android Studio en vez de separado en una ventada a parte, en la pantalla principal podemos acceder a Configure -> Settings, en el menú de Tools -> Emulator marcamos la casilla Launch in a Tool Window. Como se ve en la figura.