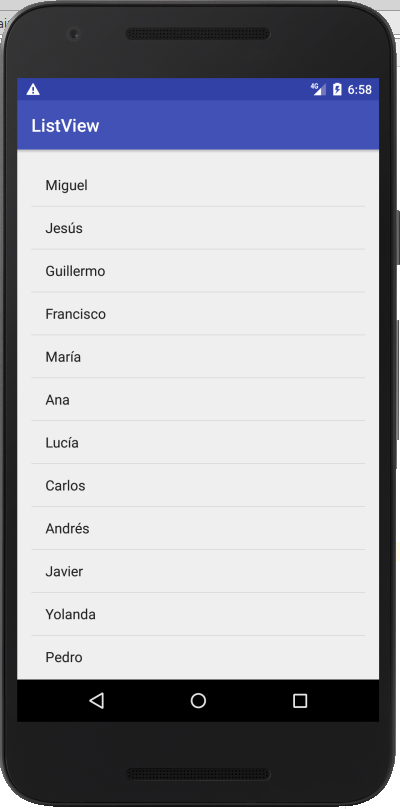
En esta entrada vamos a crear una Activity con una lista desplazable de nombres. Sobre estos nombres podremos actuar haciendo click en ellos. Utilizaremos un Adaptador de Strings y un Layout para cada elemento ya proporcionados por Android.
Creando el ListView
Lo primero que hacemos es construir nuestro Layout para la MainActivity. En este caso hemos usado un ConstraintLayout.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.miguel.amm.listview.MainActivity">
<ListView
android:id="@+id/lvLista"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Como vemos tenemos unas restricciones de margenes y el tamaño ocupa toda la pantalla.
Ya tenemos el Layout de la Activity. Ahora veamos el código del MainActivity.
public class MainActivity extends AppCompatActivity {
ListView listView;
List<String> nombres
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Vinculamos el list view con la vista del layout
listView=(ListView) findViewById(R.id.lvLista);
//Creamos una lista de nombres que va a ser alojada en el listView
nombres = new ArrayList<String>();
nombres.add("Miguel");
nombres.add("Jesús");
nombres.add("Guillermo");
nombres.add("Francisco");
nombres.add("María");
nombres.add("Ana");
nombres.add("Lucía");
nombres.add("Carlos");
nombres.add("Andrés");
nombres.add("Javier");
nombres.add("Yolanda");
nombres.add("Pedro");
nombres.add("Miguel Angel");
nombres.add("Ramón");
nombres.add("Esther");
nombres.add("Raúl");
nombres.add("Raúl");
nombres.add("Joaquín");
nombres.add("Silvia");
nombres.add("Irene");
//Necesitamos un adaptador que vincule cada elemento del ListView con una vista para ese elemento
//Por tanto necesitamos tambien un layour para mostrar cada elmento de la vista con su propio diseño.
//Aquí usamos un ArrayAdapter<String> que viene ya con Android. Podremos crear nuestro propio adaptador
//También usaremos un layout para mostrar strings que viene con Android android.R.layout.simple_list_item_1,
//Le pasamos también la lista de nombres
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, nombres);
//Ahora vinculamos el listView con el nuevo adapter
listView.setAdapter(adapter);
}
}
Es bastante simple. Lo primero que hacemos es instanciamos un objeto ListView en java que lo vinculamos con el objeto ListView del layout, usando su id, en este caso lvLista.
En este ejemplo vamos a utilizar una lista de nombres, usaremos por tanto un List<String> como clase lista para contener los nombres. Una vez instanciado (creado con new) el objeto List<String>, utlizamos el médoto .add para añadir strings a la lista. Añadimos bastantes para poder hacer scroll por la lista, es decir, para que se llene y podamos desplazar arriba y abajo por la lista.
Ahora viene lo más “dificil”. ¿Cómo queremos mostrar cada uno de los nombres dentro del ListView”? Podríamos definir un layout especifico para ello, por ejemplo un LinearLayout (horizontal) para poner por ejemplo un Nombre y un Apellido, o bien un LinearLayour vertical para que el nombre y el apellido estén en vertical, además utilizar una foto para cada nombre, etc… con lo que tendríamos que crear un layout con la disposición que quisiéramos para mostrar cada uno de los elementos en la lista.
En este caso hemos optado por lo fácil, utilizar un layout que ya viene con Android. Para ello usaremos android.R. como clase R donde están definidos todos los layouts que nos proporciona Android. En concreto android.R.layout.simple_list_item_1 (podéis probar con otros).
Ya sabemos cómo mostrar cada nombre, pero necesitamos un Adaptador. El adaptador se encarga de vincular la lista de items (de una determinada clase, en nuestro caso Strings) que queremos mostrar en el ListView con la vista específica que hemos creado para cada item.
Veremos más adelante que podemos crear también un Adapter propio, pero por el momento utilizaremos uno que también proporciona Android. Como nuestro objeto base para los items es un String, usaremos el ArrayAdapter<String>.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,nombres);

El primer parámetro es el contexto, en este caso this (la activity), el segundo parámetro es el layout para cada item, que como hemos dicho utilizamos el simple_list_item_1 que proporciona Android, y el último parámetro es la lista de Strings, nuestra List<String> nombres.
Por último tenemos que vincular el adaptador a nuestro ListView. Eso lo hacemos con el método SetAdapter de nuestro objeto lvLista.
Simplemente con ésto ya tenemos un ListView funcionando, pero sólo se puede hacer scroll por él, al seleccionar cada elemento, no reaccionamos. … Lo vemos a continuación.
Respondiendo al OnClick en el ListView
Ahora queremos reaccionar al click en cada elmento de la lista.
Vamos a mostrar un Toast con el nombre pulsado para este ejemplo.
Necesitaremos responder al onClick de un onClickListener, como en el caso de los botones, salvo que aquí en las listas el listener es un onItemClickListener. Será pues un onItemClickListener de nuestro listView. El código para añadir un bloque anónimo para un onItemClickListener sería el siguiente:
//Ahora Establecemos el onItemClickListener para nuestro ListView y respondemos al evento onItemClick
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
....
}
});
En la documentación para le onItemClickListener vemos que el método onItemClick recibe una serie de parámetros, la vista que recibe el click, la posición e ésta en el ListView y el id del elemento que se ha pulsado. En el evento pondremos nuestro código, en este caso un Toast capturando el nombre del elemento pulsado:
Toast.makeText(MainActivity.this, "Pulsado en "+nombres.get(i).toString(), Toast.LENGTH_SHORT).show();
Como hemos construido el ListView asociado a nuestra lista de nombres, el ListView mantiene el orden del List<String>. Como recibimos el orden del elemento pulsado (int i) podemos acceder con este índice a nuestra lista de nombres para obtener el texto del nombre pulsado.
El código completo sería el siguiente:
public class MainActivity extends AppCompatActivity {
ListView listView;
List<String> nombres;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Vinculamos el list view con la vista del layout
listView=(ListView) findViewById(R.id.lvLista);
//Creamos una lista de nombres que va a ser alojada en el listView
nombres = new ArrayList<String>();
nombres.add("Miguel");
nombres.add("Jesús");
nombres.add("Guillermo");
nombres.add("Francisco");
nombres.add("María");
nombres.add("Ana");
nombres.add("Lucía");
nombres.add("Carlos");
nombres.add("Andrés");
nombres.add("Javier");
nombres.add("Yolanda");
nombres.add("Pedro");
nombres.add("Miguel Angel");
nombres.add("Ramón");
nombres.add("Esther");
nombres.add("Raúl");
nombres.add("Raúl");
nombres.add("Joaquín");
nombres.add("Silvia");
nombres.add("Irene");
//Necesitamos un adaptador que vincule cada elemento del ListView con una vista para ese elemento
//Por tanto necesitamos tambien un layour para mostrar cada elmento de la vista con su propio diseño.
//Aquí usamos un ArrayAdapter<String> que viene ya con Android. Podremos crear nuestro propio adaptador
//También usaremos un layout para mostrar strings que viene con Android android.R.layout.simple_list_item_1,
//Le pasamos también la lista de nombres
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,nombres);
//Ahora vinculamos el listView con el nuevo adapter
listView.setAdapter(adapter);
//Ahora Establecemos el onItemClickListener para nuestro ListView y respondemos al evento onItemClick
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, "Pulsado en "+nombres.get(i).toString(), Toast.LENGTH_SHORT).show();
}
});
}
}
En otra entrada veremos como crear nuestro propio Layout para cada uno de los elementos de la lista.