Los estilos y temas en Android te permiten separar los detalles de diseño de tu app de la estructura y el comportamiento de la IU, de forma similar a las hojas de estilo en el diseño web.
Un estilo es una colección de propiedades que definen el formato que tendrá una vista (View). Podemos especificar cosas como tamaño, márgenes, color, fuentes, etc. Un estilo se define en ficheros XML, diferentes al fichero XML Layout que lo utiliza. Un estilo puede heredar la propiedades de un padre (parámetro parent) y a partir de estas propiedades realizar modificaciones.
Un tema es una colección de atributos que se aplican a toda una app, actividad o jerarquía de vistas, no solo a una vista individual.
Los estilos y temas se declaran en un archivo de recursos de estilo ubicado en res/values/, generalmente llamado styles.xml.
Cómo crear y aplicar un estilo
Para crear un estilo, lo puedes editar en el fichero styles.xml, si no existe puedes crearlo. Te posicionas en la carpeta res de la vista de Android y con el botón derecho añades un fichero XML de tipo Values.xml que le llamas styles
Para crear un nuevo estilo o tema, abre el archivo res/values/styles.xml de tu proyecto. Para cada estilo que desees crear, sigue estos pasos:
- Agrega un elemento
<style>con un nombre que identifique el estilo de forma exclusiva. - Agrega un elemento
<item>para cada atributo de estilo que quieras definir.Elnameen cada elemento especifica un atributo que de otro modo usarías como un atributo XML en tu diseño. El valor del elemento<item>es el valor de ese atributo.
Por ejemplo, si defines el siguiente estilo:
<style name="DestacadoRojo" parent="Theme.HolaMundo">
<item name="android:textColor">#ff0000</item>
<item name="android:textStyle">bold</item>
</style>
parent es el tema padre el que heredo. El theme de mi App está definido en el fichero themes.xml
#ff0000 es el RGB el color que quiero ponerle,
También puedes definir un recurso de tipo color, en el fichero colors.xml asi:
<color name="rojo">#ff0000</color>
Con lo que podríamos haber definido el estilo como:
<style name="DestacadoRojo" parent="Theme.HolaMundo">
<item name="android:textColor">@color/rojo</item>
<item name="android:textStyle">bold</item>
</style>
El estilo lo puedo aplicar a una vista, por ejemplo a un TextView en su forma xml, incluyéndolo en su descripción xml asi:
<TextView
android:id="@+id/tvNombre"
style="@style/DestacadoRojo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
o bien añádiéndolo en la propiedad style en el panel de propiedades.

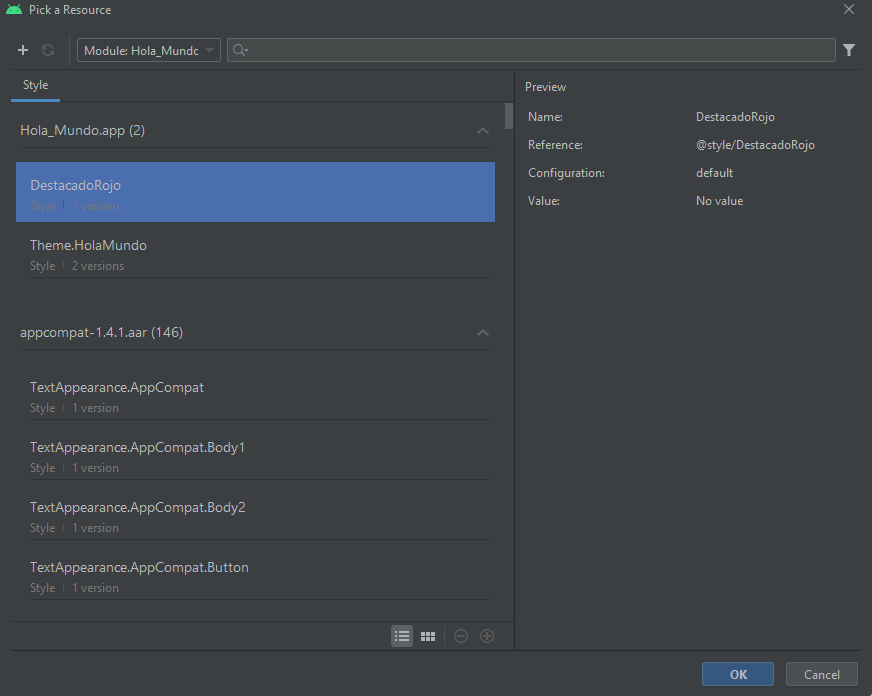
Pulsando el botoncito blanco que hay a la derecha del todo aparece un selector del que podemos ver los estilos que tenemos definidos.

Jerarquía de estilos
Android ofrece una variedad de formas para configurar atributos en toda tu app para Android. Por ejemplo, puedes configurar atributos directamente en un diseño, aplicar un estilo a una vista, aplicar un tema a un diseño o incluso configurar atributos de forma programática.
Cuando elijas cómo diseñar tu app, ten en cuenta la jerarquía de estilos de Android. En general, debes usar temas y estilos tanto como sea posible para mantener la coherencia. Si especificaste los mismos atributos en varios lugares, la siguiente lista determina qué atributos se aplican finalmente. La lista está ordenada de mayor a menor prioridad:
- Aplicación de estilo a nivel de carácter o párrafo a través de intervalos de texto a clases derivadas de
TextView - Aplicación de atributos de forma programática
- Aplicación de atributos individuales directamente a una vista
- Aplicación de un estilo a una vista
- Estilo predeterminado
- Aplicación de un tema a una colección de vistas, una actividad o toda tu app
- Aplicación de un estilo determinado específico de la vista, como la configuración de una
TextAppearanceen unaTextView
TextAppearance
Una limitación es que puedes aplicar un solo estilo a un View. Sin embargo, en un TextView, también puedes especificar un atributo TextAppearance que funciona de manera similar a un estilo, como se muestra en el siguiente ejemplo:
<TextView
...
android:textAppearance="@android:style/TextAppearance.Material.Headline"
android:text="This text is styled via textAppearance!" />
TextAppearance te permite definir un estilo específico del texto y dejar el estilo de una View disponible para otros usos. Sin embargo, ten en cuenta que, si defines cualquier atributo de texto directamente en View o en un estilo, esos valores anularán los de TextAppearance.
TextAppearance admite un subconjunto de atributos de estilo que ofrece TextView. Para ver la lista completa de atributos, consulta TextAppearance.
¿Que otros atributos puedo aplicar a otros elementos de diseño? Revisa este enlace (Fields)
Y, qué otros atributos puedo aplicar a un Theme? .. revisa este enlace (Theme)
Más sobre temas ….
- Personaliza el Tema Predeterminado
- Herramienta Material Color : Tienes una herramienta para ver cómo quedan los colores Material en las distintas pantallas y cuando se usan como Primarios y secundarios y que nos permite exportar el xml para ponerlo en nuestro tema.
- Para obener
Algunos enlaces de interés
- Android styling: themes vs styles –> Themes vs Styles y porqué usarlos.
- Android styling: common theme attributes –> Responde a la pregunta, But what theme attributes are available to use?
- Getting started with Material Components for Android
- Material Components
- Theming Guide
More Resources
For a complete list of the theme attributes available to use, go to the source of truth:
Material Design Components:
Fuente: Android styling: common theme attributes